| Main » Files » Site Template » uCoz Template |
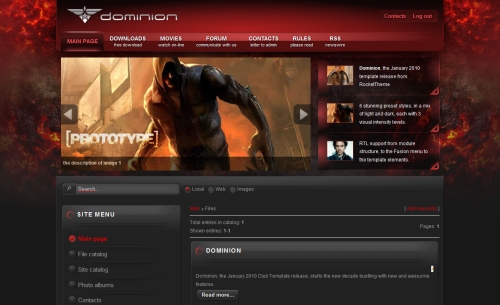
Dominion uCoz Template
Download Live Demo 
| |
"DOMINION" template has been adjusted to uCoz and supplied with a fully functioning builder. Code <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4. Go to Control panel → Design management->Global block->create blocks - TOP, DEMO, MENU, REKLAMA, REKLAMAS, REKLAMASS. Insert the necessary templates in them. (e.g. insert the code from the template "TOP" in the global block "TOP") *Blocks - REKLAMA, REKLAMAS, REKLAMASS – are three advertising blocks, situated above footer. They are identical. I placed them in the global block for the convenience of usage. 5. Go to Control panel->Design ->Template builder->and set up the "Website template”. Open it in the Pad, copy the code, paste into the builder, press "Create templates”. 6. Set up other templates – Site News (completely), File Catalog(completely), Forum(completely), Contact Us(completely), Comments(completely), Users(User personal page, Private messages (PM), Page of editing user's personal data, User login form, "Access denied" page, User registration page), Search(completely),Web Poll(completely), error 404 Do not set up template "Site pages” 7. Go to Control panel->Site news->Module settings->activate "Entry brief description». Both "Entry brief description” and "Entry full text” should be tagged. Next, activate 4 custom fields and rename them: Custom field 1-> Image link Custom field 2->Video link Custom field 3->File size Custom field 4->File link 8. Go to Control panel->File catalog->Module settings->activate fields ”Link to entry source” and "Link to entry documentation” and rename them: Link to entry source->Image link Link to entry documentation->Video link 9. Enable builder, press the cogwheel-shaped button to the right of the "Site menu” block. Proceed to the HTML folder. Delete everything you see there and insert the code: Code <ul class="menu level1" > <li class="active" > <a class="orphan item bullet" href="/" > <span> Main page </span> </a> </li> <li class="parent" > <a class="orphan item bullet" href="/load" > <span> File catalog</span> </a> </li> <li class="parent" > <a class="orphan item bullet" href="/dir" > <span> Site catalog </span> </a> </li> <li class="parent" > <a class="orphan item bullet" href="/photo" > <span> Photo albums </span> </a> </li> <li class="parent" > <a class="orphan item bullet" href="/index/0-3" > <span> Contact Us </span> </a> </li> <li class="parent" > <a class="orphan item bullet" href="/index/0-4" > <span> Terms of use </span> </a> </li> <li class="parent" > <a class="orphan item bullet" href="/forum" > <span> Forum </span> </a> </li> </ul> Save the changes! 10. Set up the template "Site page” in Control panel->Design management-> Site page (It should be the last thing to do) Feel happy about the set up template. | |
| Views: 9696 | Downloads: 951 | Rating: 3.3/3 | |
|
Popular Clone Site |
Statistics Total online: 1 |
Frendly Site |
Advertising |
Theme Design by The Theme Foundry | Hosted by uCoz | Programming by Karwanpro
Copyright Clone Site © 2010 - 2026