| Main » Files » Site Template » uCoz Template |
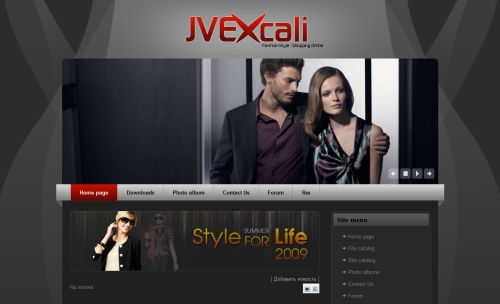
excali uCoz Template
Download Live Demo 
| |
The template has been tested with IE 7-8, Google, Mozilla Firefox, Safari, Opera. Code .replaceTable { font-family:Arial, Helvetica, sans-serif; font-size:12px; color:#999; height:100px; width:300px; border:1px dotted #999; background-color: #333; } .replaceTable a { color:#C60; font-weight:bold; } .replaceBody { background-image: url(../images/ventuno.gif); background-repeat: repeat; background-color: #333; } .legendTd {font-size:7pt;} 3. Go to Control panel->Common settings-> tag value (in the bottom of the page)-> insert DOCTYPE: Code <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4. Go to Control panel → Design management->Global block->create blocks - BANNERS, BOTTOM, NAVI, SLAIDER. Insert the necessary templates in them. (e.g. insert the code from the template "NAVI" in the global block "NAVI") 5. Go to Control panel->Design ->Template builder->and set up the "Template builder”. Open it in the Pad, copy the code, paste into the builder, press "Create templates”. 6. Set up other templates – Site News, File Catalog, Forum, Comments, Users, Web Poll Do not set up template "Site pages” 7. Go to Control panel->Site news->Module settings->activate "Entry brief description». Both "Entry brief description” and "Entry full text” should be tagged. Next, activate 4 custom fields and rename them: Custom field 1-> Image link Custom field 2->Video link Custom field 3->File size Custom field 4->File link 8. Go to Control panel->File catalog->Module settings->activate fields ”Link to entry source” and "Link to entry documentation” and rename them: Link to entry source->Image link Link to entry documentation->Video link 9. Enable builder, press the cogwheel-shaped button to the right of the "Site menu” block. Proceed to the HTML folder. Delete everything you see there and insert the code: Code <ul class="menu level1" > <li class="active" > <a class="orphan item bullet" href="/" > <span> Main page </span> </a> </li> <li class="parent" > <a class="orphan item bullet" href="/load" > <span> File catalog</span> </a> </li> <li class="parent" > <a class="orphan item bullet" href="/dir" > <span> Site catalog </span> </a> </li> <li class="parent" > <a class="orphan item bullet" href="/photo" > <span> Photo albums </span> </a> </li> <li class="parent" > <a class="orphan item bullet" href="/index/0-3" > <span> Contact Us </span> </a> </li> <li class="parent" > <a class="orphan item bullet" href="/index/0-4" > <span> Terms of use </span> </a> </li> <li class="parent" > <a class="orphan item bullet" href="/forum" > <span> Forum </span> </a> </li> </ul> Save the changes! 10. Set up the template "Site page” in Control panel->Design management-> Site page (It should be the last thing to do) Feel happy about the set up template. | |
| Views: 6853 | Downloads: 632 | Rating: 2.5/2 | |
|
Popular Clone Site |
Statistics Total online: 1 |
Frendly Site |
Advertising |
Theme Design by The Theme Foundry | Hosted by uCoz | Programming by Karwanpro
Copyright Clone Site © 2010 - 2026